
そんな!?
今まで鍵がついてたのにとつぜん鍵が表示されなくなった!
なんの話かというとこれですこれ。
サイトに入ると必ずURLの先に表示される鍵。このサイトの通信は暗号化されていて安全ですよ、という証の鍵。

これがいきなり表示されなくなったのです。
ウソです。ごめんなさい。色々やった覚えはあります。
そして鍵がはずれるとどうなるかというと、

このサイトは安全ではないですよ!と烙印を押されてるようなものです。
SSL化が必須になった時、古くからブログなどをされてる方はhttp://からhttps://に移行するのを苦労された方もいるでしょう。
ですが今ではSSL化は必須のためサーバーでもほぼ最初からhttps://仕様になってることが多く、私のように最近ブログを始めた人はそれで苦労した覚えはないんじゃないかと思います。
なのに今更鍵がはずれるとは…
この記事は、
- ブログもしくはサイトを持っている
- SSL化なんてとっくにしてるのに何の因果か鍵がはずれてしまった
- 私はCocoonユーザー
という方に向けて書いています。
鍵がついた状態にするには
サイト内のURLを全てhttpsにすれば良い。
これに尽きるのですが、これまでサイトは普通に鍵がついた状態だったのにいきなり鍵がはずれてしまったのということは。
なんらかの事情によりhttpの記事(画像含む)が混在してしまった。もしくは書き換わってしまった。ということです。
それを見つけなければなりません。
なにが悪さしてるのかその特定の仕方から調べながらなので、初心者には荷が重いです…泣
なぜ鍵が表示されなくなったのか
とつぜん鍵がはずれたことの原因として、
- Google Chromeの拡張機能
- RSSフィード
- リンク貼る
- ping送信
- サイトマップ設置(XML、HTML)
- AMP有効化
わりと色々やってます。
そして何かやらかしたのですね 笑
ふと気づいたら鍵がはずれておりました。
焦って怪しいものは戻しました。でも鍵はつかず…。
ちなみに鍵がはずれたのはこのサイト(流し読みブログ)ではないので、見比べながら検証するのがとても楽だったです。
ほぼ何もいじってないので当たり前かもですが、このサイトはGoogle search consoleで一度もお叱り(警鐘)を受けてないので、このまま綺麗なままでいてもらいます。
SSL化へ
まずはともあれ鍵をつけねばです。原因はなにかわかってはおりませんが、しなくちゃならないことは決まってます。
httpの画像(ほぼ画像が原因)を見つけることです。
サイト自体のSSL化については当然してますので、記事内の画像などの細かいチェックになります。
Search Regex
プラグインの Search Regex
SSL化のときにお世話になった方も多いのではないでしょうか。
サイト内の記事やコメントなどを一括置換してくれる置換ツールです。画像のリサイズやら、使いこなせれば非常に役立つツールです。
私は使いこなせないので持ちぐされですが!
とりあえずこれでhttp://をhttps://に変換します。
抽出してしかもひとつづつ確認しながらできるので本当に有能。
3つほどリサーチで出ましたがそれを置換してみます。
が、相変わらず鍵はつきません。
Search Regex はサイト内の固定記事、投稿記事、コメントに至るまで全てチェックしてくれます。なのに解決しないということは…。
えええ、原因は外部リンクなんですかあ?
ブログの構造自体まったく理解できてない初心者にひどい仕打ちです。
Google Chrome デベロッパーツール
あまり使いたくはなかったChromeのデベロッパーツール。

なぜ使いたくなかったかというと無論、わけがわからないからです 笑
デザインを手掛けてる方、HTMLやCSSに詳しい方なんかは内容を理解できるのでしょうが、私には何が何やらさっぱりです。
でも見ていくしかないっ! 泣
あ、私が苦手意識を持ってるってだけで、ツールとしては非常ーに優秀だと思います。標準でこんなツールがついてるなんて凄いですよね。
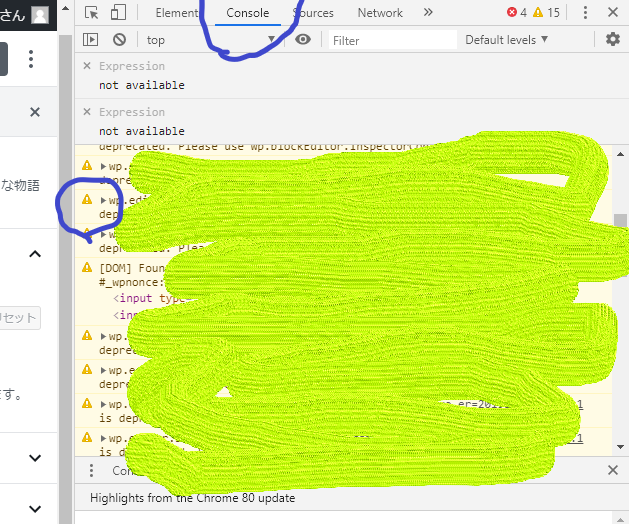
ブラウザのChromで右クリック→検証。もしくは【F12】
すると上のような画面が開きます。
Cosoleタブをクリックするとビックリマークのついた項目がいくつか出てきますので、これをひとつひとつ見ていくわけですが。
アフィリエイトタグなんかはわりと混じってますよね(http)。
とりあえずアフィリエイトタグは除外して記事内をひとつづつチェックしていくと、全ての記事で共通してビックリマークがついてるやつを発見しました。
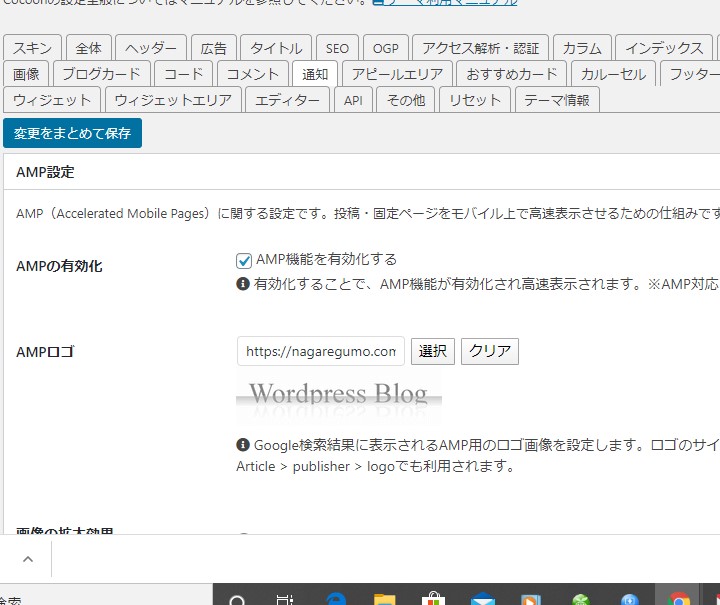
見つけた画像

はい、見たことあります。

このAMPロゴに指定してある画像ですよねこれ?
Cocoonのデフォルトで指定されてるものです。わいひらさん(作者さん)お世話になっております。
とりあえずこれを外してみます(クリア)。
おお、途端に鍵が復活しました!
なぜこれが?とふに落ちないものを感じながらも、まあ復活したなら良いか。
Google search consoleよりメール
さて、後日メールが来ました。
Search Console により、貴サイトに影響する「AMP」関連の問題が 1 件検出されました。
まあロゴを外したままですしね、来るかな?と思いました。
適当に作成したロゴを設定して、 Search Console に修正したので検証して下さいとお願いします。
4日ほど待たされたのち、修正されました。とオッケー出ました。
まだ終わりじゃない
これで一応の解決はみたのですが。
実は気になることがまだあります。
- 同じデフォルトロゴを使っているこのサイト(流し読みブログ)は鍵ついてる
- ダッシュボードのCocoon設定等のページを開くと全部鍵はずれてる!
鍵が外れたサイトはこのサイトより後に作っています。ヴァージョン古くてとかいう話ではないのに、同じ画像を使ってひっかかる意味がわからない。
二つ目のはもっとわかりません。
携帯などで入ると普通に鍵かかってます。管理者画面で入ってみても記事などはちゃんと鍵かかってます。
ですが設定をいじるページになると途端に鍵が外れます。
もうーー気持ち悪くてしょうがない 笑
WordPressロゴを戻してみる
ふに落ちないので、デフォルトのロゴに戻してみることにしました。
もしまた鍵が外れても一応の解決できる適当画像があるわけですし。
外してしまったのでわざわざこのサイトからひっぱってきたURLをコピーしてアップロードし直しました。
む!鍵はついたまま外れません!
なんだ。わざわざ適当画像を作らなくても、一度外してアップロードし直せば良かったのですね。
さて、あとは作業メージの鍵をなんとかしなくてはです。
鍵が外れてるページをまたデベロッパーツールで見ていきます。だいぶん見慣れてきました。
そして見つけたのが、
404ページ

見慣れたこの画像です。
もちろんCocoonでデフォルトで設定されてるものです。
この画像のURLがですね、

この部分が、httpになってました…。なぜ?
なんらかの原因で勝手に書き換わったとしか 笑
404画像ではアップロードし直しすらしません。「s」を付け加えただけで、全てに鍵をかけることができました。
このことから、もしかしてWordpressロゴも私が見落としていただけで、設定のURLがhttpになっていただけかもしれません。
まとめ
以上が私の迷走記録です。
突然サイトの鍵が外れても慌てることはありません。
やることといえば、
- 混在してるhttpをデベロッパーツールで見つける
- httpをhttpsにする
たったこれだけです! 笑



コメント